MULTIMEDIA UNTUK PEMBELAJARAN
Multimedia telah mengalami perkembangan konsep sejalan dengan berkembangnya teknologi pembelajaran. Ketika teknologi komputer belum dikenal, konsep multimedia sudah dikenal yakni dengan mengintegrasikan berbagai unsur media, seperti: cetak, kaset audio, video dan slide suara. Unsur-unsur tersebut dikemas dan dikombinasikan untuk menyampaikan suatu topik materi pelajaran tertentu. Pada konsep ini, setiap unsur media dianggap mempunyai kekuatan dan kelemahan. Kekuatan salah satu unsur media dimanfaatkan untuk mengatasi kelemahan media lainnya. Misalnya, penjelasan yang tidak cukup disampaikan dengan teks tertulis seperti cara mengucapkan sesuatu, maka dibantu oleh media audio. Demikian juga materi yang perlu visualisasi dan gerak, maka dibantu dengan video.
Berikut akan kita lihat beberapa kekuatan dan kelemahan dari unsur multimedia tersebut.
Text mungkin bukan merupakan media paling kuno yang digunakan oleh manusia dalam menyampaikan informasi; suara (sound) adalah media yang lebih dahulu digunakan di dalam menyampaikan informasi. Para filusuf Yunani , bahkan para Nabi menggunakan suara sebagai media utama untuk menyebarkan ajarannya. Namun di dalam penggunaannya di dalam komputer, text adalah media yang paling awal dan juga paling sederhana. Di awal- awal perkembangan teknologi komputer text adalah media yang dominan (bahkan satu-satunya). Hal yang sama juga berlaku di dalam perkembangan internet.
Ketika internet masih bernama ARPANET di awal tahun 1970 an text merupakan satunya-satunya media. Kini ketika perkembangan teknologi komputer telah demikian maju, text bukan lagi media yang dominan. Namun demikian ada beberapa kelebihan text di dalam penggunaannya di dalam multimedia pembelajaran :
Text dapat digunakan untuk menyampaikan informasi yang padat (condensed).
Text dapat digunakan untuk materi yang rumit dan komplek seperti rumus-rumus matematika atau penjelasan suatu proses yang panjang.
Teknologi untuk menampilkan text pada layar komputer relatif lebih sederhana dibandingkan teknologi untuk menampilkan media lain. Konsekuensinya media ini juga lebih murah bila dibandingkan media-media lain.
Sangat cocok sebagai media input maupun umpan balik (feedback).
Kelemahan media text :
Kurang kuat bila digunakan sebagai media untuk memberikan motivasi.
Mata cepat lelah ketika harus menyerap materi melalui text yang panjang dan padat pada layar komputer.
Socrates pernah berujar bahwa suara adalah imitasi terbaik bagi pikiran maka suara adalah media terbaik untuk menyampaikan informasi. Bagi Socrates text adalah imitasi dari suara, dengan demikian sebagai penyampai pikiran text bukanlah media yang ideal karena ia hanyalah imitasi dari suatu imitasi. Pendapat Socrates mungkin ada benarnya karena suara adalah media yang secara natural telah dimiliki oleh manusia sehingga suara adalah media yang paling alami. Guru di kelas pun lebih banyak mengandalkan suara baik ketika memberikan materi atau melakukan motivasi bagi siswa-siswanya. Jika untuk percakapan secara langsung audio adalah media yang simpel dan alami maka tidak demikian halnya ketika digunakan di dalam komputer. Penggunaan suara di dalam komputer berlangsung belakangan sesudah penggunaan text.
Kelebihan suara di dalam multimedia pembelajaran :
sangat cocok bila digunakan sebagai media untuk memberikan motivasi.
untuk materi- materi tertentu suara sangat cocok karena mendekati keadaan asli dari materi (misal pelajaran mengenai mengenal suara-suara binatang)
membantu pembelajar fokus pada materi yang dipelajari karena pembelajar cukup mendengarkan tanpa melakukan aktivitas lain yang menuntut konsentrasi .
Bandingkan dengan pembelajar yang melihat teks di layar komputer. Dalam hal ini pembelajar melakukan multi aktivitas yakni : membaca teks pada layar (yang tidak semudah membaca pada buku), mencari kata-kata kunci (keyword) dari materi, dan menggerakkan tangan, seperti melakukan klik mouse untuk menggulung layar saat ingin melihat bagian teks yang tak terlihat pada layar.
Kelemahan audio :
memerlukan tempat penyimpanan yang besar di dalam komputer.
memerlukan software dan hardware yang spesifik (dan mungkin mahal) agar suara dapat disampaikan melalui komputer.
“A picture is worth a thousand words’. Peribahasa ini menunjukkan bahwa penggunaan gambar di dalam pembelajaran mampu menjelaskan banyak hal bila dibandingkan dengan media text.
Kelebihan media gambar :
lebih mudah dalam mengidentifikasi obyek-obyek.
Lebih mudah dalam mengklasifikasikan obyek.
Mampu menunjukkan hubungan spatial dari suatu obyek.
Membantu menjelaskan konsep abstrak menjadi konkret.
Animasi adalah salah satu daya tarik utama di dalam suatu program multimedia interaktif. Bukan saja mampu menjelaskan suatu konsep atau proses yang sukar dijelaskan dengan media lain, animasi juga memiliki daya tarik estetika sehingga tampilan yang menarik dan eye-catching akan memotivasi pengguna untuk terlibat di dalam proses pembelajaran.
Manfaat animasi :
Menunjukkan obyek dengan ide (misal efek gravitasi pada suatu obyek)
Menjelaskan konsep yang sulit (misal penyerapan makanan kedalam aliran darah atau bagaimana elektron bergerak untuk menghasilkan arus listrik)
Menjelaskan konsep yang abstrak menjadi konkrit (misal menjelaskan tegangan arus bolak balik dengan bantuan animasi garfik sinus yang bergerak).
Menunjukkan dengan jelas suatu langkah prosedural (misal cara melukis suatu segitiga sama sisi dengan bantuan jangka).
Media simulasi mirip dengan animasi, tetapi ada satu perbedaan yang menonjol ! Bila dalam animasi kontrol dari pengguna hanyalah sebatas memutar ulang maka di dalam simulasi kontrol pengguna lebih luas lagi. Pengguna bisa memasukkan variabel-varibel tertentu untuk melihat bagaimana besarnya variabel berpengaruh terhadap proses yang tengah dipelajari. Sebagai contoh pada simulasi pembentukan bayangan oleh suatu lensa, pengguna dapat mengubah sendiri nilai indeks bias dan kelengkungan lensa sehingga pengguna dapat melihat secara langsung bagaimana variabel-variabel tersebut berpengaruh terhadap pembentukan bayangan.
Manfaat simulasi :
Menyediakan suatu tiruan yang bila dilakukan pada peralatan yang sesungguhnya terlalu mahal atau berbahaya (misal simulasi melihat bentuk tegangan listrik dengan simulasi oscilloscopeatau melakukan praktek menerbangkan pesawat dengan simulasi penerbangan).
Menunjukkan suatu proses abstrak di mana pengguna ingin melihat pengaruh perubahan suatu variabel terhadap proses tersebut (misal perubahan frekwensi tegangan listrik bolak balik yang melewati suatu kapasitor atau induktor).
Kelebihan-kelebihan video di dalam multimedia adalah:
Memaparkan keadaan riel dari suatu proses, fenomena atau kejadian
Sebagai bagian terintegrasi dengan media lain seperti teks atau gambar, video dapat memperkaya pemaparan.
Pengguna dapat melakukan replay pada bagian-bagian tertentu untuk melihat gambaran yang lebih fokus. Hal ini sulit diwujudkan bila video disampaikan melalui media seperti televisi.
Sangat cocok untuk mengajarkan materi dalam ranah perilaku atau psikomotor.
Kombinasi video dan audio dapat lebih efektif dan lebih cepat menyampaikan pesan dibandingkan media text.
Menunjukkan dengan jelas suatu langkah prosedural (misal cara melukis suatu segitiga sama sisi dengan bantuan jangka).
Kelemahan :
Video mungkin saja kehilangan detil dalam pemaparan materi karena siswa harus mampu mengingat detil dari scene ke scene.
Umumnya pengguna menganggap belajar melalui video lebih mudah dibandingkan melalui text sehingga pengguna kurang terdorong untuk lebih aktif di dalam berinteraksi dengan materi.
Pada pertengahan dekade tahun 80-an tatkala teknologi komputer multimedia mulai diperkenalkan, maka sejak saat itu multimedia pembelajaran berbasis komputer-pun dimulai. Terdapat berbagai sebutan untuk media pembelajaran berbasis computer seperti CAI (Computer Assisted Instruction), MPI (Multimedia Pembelajaran Interaktif), SPM (Software Pembelajaran Mandiri), media presentasi berbantuan komputer, dll. Setiap penyebutan tentu saja mempunyai karakteristik khusus sesuai dengan yang dimaksudkan oleh pengembangnya.
Media penyimpanan-pun berkembang mulai dari kemasan disket dengan kapasitas 1,4 MB, CD dengan kapasitas 650 MB, sampai dengan DVD yang berkapasitas 4,7 GB.
Sejalan dengan berkembangnya teknologi jaringan dan internet, maka multimedia berkembang tidak terbatas pada standalone PC, tapi juga berbasis jaringan, sehingga sumber belajar menjadi lebih kaya.
FUNGSI MULTIMEDIA DALAM PEMBELAJARAN
Manfaat media pendidikan dalam proses belajar menurut Hamalik (1986) antara lain sebagai peletakkan dasar-dasar yang kongkrit dalam berfikir untuk mengurangi ‘verbalisme’, memperbesar minat siswa, membuat pelajaran lebih menyenangkan sehingga berdampak kepada hasil pembelajaran yang lebih memuaskan.
Multimedia dalam pembelajaran dapat digolongkan kedalam tiga karakteristik. Pertama, multimedia digunakan sebagai salah satu unsur pembelajaran di kelas. Misal jika guru menjelaskan suatu materi melalui pengajaran di kelas atau berdasarkan suatu buku acuan, maka multimedia digunakan sebagai media pelengkap untuk menjelaskan materi yang diajarkan di depan kelas. Multimedia dengan jenis ini dinamakan juga dengan ‘presentasi pembelajaran’. Materi yang ditayangkan tidak terlalu kompleks dan hanya menampilkan beberapa item yang dianggap penting, baik berupa teks, gambar, video maupun animasi. Latihan dan tes kurang cocok diletakkan pada presentasi pembelajaran ini, kecuali bersifatquiz guna membangun suasana kelas agar lebih dinamis.
Kedua, multimedia digunakan sebagai materi pembelajaran mandiri. Pada tipe kedua ini multimedia mungkin saja dapat mendukung pembelajaran di kelas mungkin juga tidak. Berbeda dengan tipe pertama, pada tipe kedua seluruh kebutuhan instruksional dari pengguna dipenuhi seluruhnya di dalam paket multimedia. Artinya seluruh fasilitas bagi pembelajaran, termasuk latihan, feedback dan tes yang mendukung tujuan pembelajaran disediakan di dalam paket.
Ketiga, multimedia digunakan sebagai media satu-satunya di dalam pembelajaran. Dengan demikian seluruh fasilitas pembelajaran yang mendukung tujuan pembelajaran juga telah disediakan di dalam paket ini. Paket semacam ini sering disebut CBL (Computer Based Learning).
KEUNGGULAN MULTIMEDIA DALAM PEMBELAJARAN
Bates (1995) menekankan bahwa diantara media-media lain, interaktivitas multimedia atau media lain yang berbasis komputer adalah yang paling nyata (overt). Interaktivitas nyata di sini adalah interaktivitas yang melibatkan fisik dan mental dari pengguna saat mencoba program multimedia. Sebagai perbandingan media buku atau televisi sebenarnya juga menyediakan interaktivitas, hanya saja interaktivitas ini bersifat samar (covert) karena hanya melibatkan mental pengguna.
Interaktivitas secara fisik dalam multimedia pembelajaran bervariasi dari yang paling sederhana hingga yang kompleks. Interaktivitas sederhana misalnya menekan keyboard atau melakukan klik denganmouse untuk berpindah halaman (display) atau memasukkan jawaban dari suatu latihan yang diberikan oleh komputer. Interaktivitas yang komplek misalnya aktivitas di dalam suatu simulasi sederhana di mana pengguna bisa mengubah-ubah suatu variabel tertentu atau di dalam simulasi komplek di mana pengguna menggerakkan suatu joystick untuk menirukan gerakan mengemudikan pesawat terbang.
Keunggulan multimedia di dalam interaktivitas adalah media ini secara inheren mampu memaksa pengguna untuk berinteraksi dengan materi baik secara fisik dan mental. Tentu saja kemampuan memaksa ini tergantung pada seberapa efektif instruksi pembelajaran mampu menarik pengguna untuk mencoba secara aktif pembelajaran yang disajikan. Sebagai contoh adalah program multimedia pembelajaran yang berisi materi mengenai oscilloscope yang ditunjukkan pada gambar.6 di bawah ini. Dengan menggunakan multimedia pembelajaran pengguna akan diajak secara langsung mencoba dan menggunakan simulasi oscilloscope yang tersedia.
Berbeda halnya jika materi yang sama disajikan dengan buku atau video. Dalam hal ini pengguna hanya pasif (secara fisik) melihat bagaimana cara menggunakan oscilloscope ditampilkan. Aktivitas mental ( pengguna menyerap cara menggunakan dan mengatur oscilloscope) mungkin terjadi akan tetapi aktivitas fisik (dalam hal ini mencoba sendiri cara mengatur oscilloscope) tidak terjadi. Dengan kata hal lain – dalam hal suatu simulasi – dengan menggunakan multimedia pembelajaran pengguna akan mencoba secara langsung bagaimana sesuatu terjadi.
Selanjutnya Fenrich (1997) menyimpulkan keunggulan multimedia pembelajaran antara lain:
siswa dapat belajar sesuai dengan kemampuan , kesiapan dan keinginan mereka. Artinya pengguna sendirilah yang mengontrol proses pembelajaran.
siswa belajar dari tutor yang sabar (komputer) yang menyesuaikan diri dengan kemampuan dari siswa.
siswa akan terdorong untuk mengejar pengetahuan dan memperoleh umpan balik yang seketika.
siswa menghadapi suatu evaluasi yang obyektif melalui keikutsertaannya dalam latihan/tes yang disediakan.
siswa menikmati privasi di mana mereka tak perlu malu saat melakukan kesalahan.
Belajar saat kebutuhan muncul (“just-in-time” learning).
Belajar kapan saja mereka mau tanpa terikat suatu waktu yang telah ditentukan.
Di samping itu, multimedia pembelajaran dapat juga unggul dalam hal:
Memperbesar benda yang sangat kecil dan tidak tampak oleh mata, seperti kuman, bakteri,electron.
Memperkecil benda yang sangat besar, yang tidak mungkin dihadirkan ke sekolah, seperti gajah, rumah, gunung.
Menyajikan benda atau peristiwa yang kompleks, rumit dan berlangsung cepat atau lambat, seperti sistem tubuh manusia, bekerjanya suatu mesin, beredarnya planet, berkembangnya bunga.
Menyajikan benda atau peristiwa yang jauh, seperti bulan, bintang, salju.
Menyajikan benda atau peristiwa yang berbahaya, seperti letusan gunung berapi, harimau, racun.
Meningkatkan daya tarik dan perhatian siswa.
FORMAT MULTIMEDIA PEMBELAJARAN
Dalam penyajiannya, multimedia pembelajaran dapat dikelompokkan menjadi beberapa format, antara lain;
a. Tutorial
Materinya dilakukan secara tutorial, sebagaimana layaknya tutorial yang dilakukan oleh guru atau instruktur. Informasi dilakukan dengan teks, gambar, baik diam maupun bergerak. Selesai penyajian tayangan, diberikan serangkaian pertanyaan untuk dievaluasi tingkat keberhasilan.
b. Drill dan Practice
Dimaksud untuk melatih pengguna sehingga memiliki kemahiran dalam suatu keterampilan atau memperkuat penguasaan suatu konsep.
c. Simulasi
Mencoba menyamai proses dinamis yang terjadi di dunia nyata, misalnya untuk mensimulasikan pesawat terbang, seolah-olah pengguna melakukan aktivitas menerbangkan pesawat terbang.
Format ini mencoba memberikan pengalaman masalah dunia nyata yang biasanya berhubungan dengan suatu resiko, seperti terjatuhnya pesawat terbang tersebut.
d. Percobaan atau Eksperimen
Format ini mirip dengan simulasi, namun lebih ditujukan pada kegiatan-kegiatan eksperimen, seperti kegiatan praktikum di laboratorium IPA, biologi atau kimia.
Diharapkan pada akhirnya pengguna dapat menjelaskan suatu konsep atau fenomena tertentu berdasarkan eksperimen yang mereka lakukan secara maya tersebut.
e. Permainan:
Permainan yang disajikan tetap mengacu pada proses pembelajaran dan dengan program multimedia berformat ini diharapkan terjadi aktivitas belajar sambil bermain.
sumber :
http://edukasi.kompasiana.com/2013/03/26/multimedia-dalam-dunia-pendidikan--540558.html
 Keungulan bersaing perusahaan, sesungguhnya adalah keunggulan komunikasi sehingga masalah dalam bersaing adalah masalah dalam berkomunikashi. Strategi positioning sesungguhnya adalah strategi komunikasi. Periklanan merupakan bentuk komunikasi dari sudut pandang penerima. Jika berhasil dalam periklanan, kemungkinan akan berhasil dalam bidang bisnis atau aktifitas lain yang membutuhkan komunikasi massa. Dan multimedia berperan penting dalam periklanan.
Keungulan bersaing perusahaan, sesungguhnya adalah keunggulan komunikasi sehingga masalah dalam bersaing adalah masalah dalam berkomunikashi. Strategi positioning sesungguhnya adalah strategi komunikasi. Periklanan merupakan bentuk komunikasi dari sudut pandang penerima. Jika berhasil dalam periklanan, kemungkinan akan berhasil dalam bidang bisnis atau aktifitas lain yang membutuhkan komunikasi massa. Dan multimedia berperan penting dalam periklanan.


































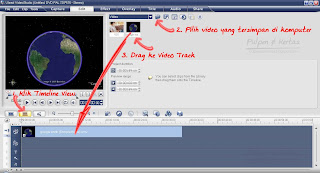
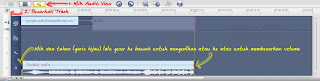
 blog bagian audionya saja lalu tekan delete:
blog bagian audionya saja lalu tekan delete: